3 Gründe, warum eine schnelle Webseite gut für das Business ist
Wie lange müssen deine potenziellen Kunden auf deiner Webseite warten?
Früher waren es Benutzer gewohnt fünf, sechs, sieben Sekunden und mehr auf spannenden Inhalte zu warten. Ich erinnere mich noch gut an Seiten die trotz DSL lange Ladezeiten hatten.
Zum Glück sind diese Zeiten vorbei und die Abdeckung mit schnellem mobilen Internet ist schon sehr weit verbreitet.
Laut Statistik warten die Hälfte von uns nicht einmal zwei Sekunden. Bis dahin erwartet der Besucher den ersten Content. Ganz schön kurz oder?
Inhaltsverzeichnis:
Warum ist eine schnelle Seite maßgebend für den Umsatz?
- Benutzererfahrung -> Userexperience und Usability
- Google mag schnelle Webseiten –> besseres Suchmaschinenranking SEO
- Weniger Absprungrate –> mehr Traffic –> bessere Conversions
Warum ist eine schnelle Webseite maßgebend für deinen Umsatz?
Dass eine schnelle Webseite schon seit jeher Vorteile hat, ist kein Geheimnis. Es gibt Studien über die Ladezeit von Amazon. Diese zeigt deutlich, wie wichtig die Ladezeit einer Webseite ist und welche Auswirkungen dies auf die Conversion und den Umsatz hat. Amazon ist z. B. super schnell in der Ladezeit.
Hier zeige ich dir die drei besten Gründe, warum Deine Webseite schnell sein sollte:
1. Benutzererfahrung – Userexperience und Usability
Die Benutzererfahrung und sogenannte Userexperience ist und wird für Google immer bedeutender. Egal wie schön und ansprechend Ihre Webseite aussieht. Wenn diese langsam ist und die User aufgrund von langsamen Ladezeiten sich nicht zurechtfinden ist der User weg. Das ist ein klares Signal an Google dass die Seite anscheinend nicht interessant für den Besucher war.
Deswegen hat Google die Google Core Web Vitals eingeführt. Diese neue KI von Google gibt einen Richtwert für die User-Experience auf der Seite. Diese sollte so gut wie möglich umgesetzt und optimiert werden.
Weiterhin gibt eine schnelle Webseite dem Besucher schnell das, was er sucht. Das führt zu einer guten Usability und Zufriedenheit des Besuchers.

Mittlerweile hat auch die Optimierung der Seite für mobile User in den meisten Fällen oberste Priorität. In den letzten Jahren ist der Nutzeranteil und Zugriffszahlen nach mobilen Zugriffen enorm gestiegen. Das liegt hauptsächlich daran, dass Mobilfunknetze und Smartphones leistungsstärker und schneller werden.
Wie schnell sollte Ihre Website auf ein mobiles Gerät geladen werden?
Laut Google wird erwartet, dass die Webseite in 3G in weniger als fünf Sekunden und in 4G-Netzwerken schneller geladen wird. Der beste Weg, um die Leistung Ihrer mobilen Website zu testen, ist die Verwendung des Speed Score Card-Tools von Google. Mit diesem Tool können Sie einen Test in verschiedenen Mobilfunknetzen wie 3G und 4G ausführen.
2. Google mag schnelle Webseiten – besseres Suchmaschinenranking SEO
Google bewertet nicht direkt, wie schnell eine Webseite geladen wird und rankt sie dann besser – außer sie ist extrem langsam. Aber anhand der Geschwindigkeit erkennt Google die Pageexperience, von der im ersten Punkt gesprochen wird. Wenn Besucher auf die Seite kommen und diese ohne Interaktion wieder verlassen, ist diese Absprungrate ein mögliches Signal. Dieses Signal gibt Google den Hinweis “ah da fühlt sich der Leser nicht wohl, ranken wir mal die andere Seite besser, vielleicht ist das besser für den Benutzer”.
Insofern ist die Pageexperience ein indirekter Suchmaschinen-Ranking-Faktor, der die Platzierung Ihrer Website beeinflussen kann.
3. Weniger Absprungrate –> mehr Traffic –> Bessere Conversions
Ein wichtiger Faktor ist auch die Absprungrate. Also die Besucher die Ihre Webseite ohne Conversion verlassen.
Wenn ein User nicht das schnell findet, wonach er sucht oder lange auf wichtigen Content warten muss, ist weg. Das heißt wieder ein potentieller Kunde oder Interessent, der die Seite verlässt, ohne dass er eine Interaktion ausgeführt hat.
Insofern ist eine geringe Absprungrate gut für die Conversion und verbessert wiederum das Ranking, da so ein positives Benutzersignal an Google weitergegeben wird.

Warum ist meine WordPress Seite langsam?
Es gibt verschiedene Gründe warum eine WordPress Seite langsam ist. Die häufigsten Faktoren dafür sind:
- Hosting – Shared Hosting
- Bilder
- Themes und Plugins
- Caching
Um die Geschwindigkeit erfolgreich zu messen empfehle ich drei Tools:
- webpagetest.org – inkl. Google Web Vitals
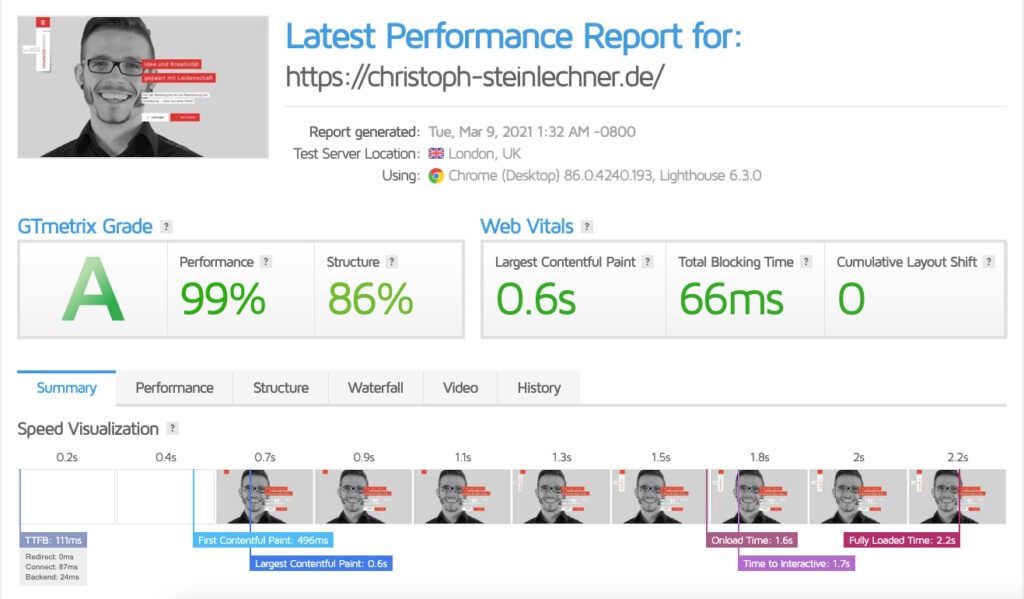
- gtmetrix.com – inkl. Google Web Vitals
- tools.pingdom.com
Diese Tools verwenden ebenso zum Teil die Lighthouse Technologie, geben reale Werte retour und können ebenfalls den Serverstandort eiben.
Einsatz mit Vorsicht: Google Page Insights
Dieses Tool verwende ich nur um grobe Fehler und Unstimmigkeiten anzusehen. Hier ist zu beachten, dass diese Metrics eher Tipps zur Verbesserung sind. Weniger eine genaue Messung der Ladezeit.
Aus diesen Punkten ergeben sich folgende Best-Practice Optimierungsansätze
- Schnelles WordPress Hosting wie Raidboxes oder Ähnliche setzen (WP Engine)
- Größe der Bilder anpassen und richtig ausgeben
- einfache schnelle Themes verwenden (Genesis Framework, Kadence, WP-Astra)
- Plugins bereinigen
- Caching und Minify aktivieren (Autoptimize, WP Rocket)
Erste Hilfe zur Ladezeiten-Verbesserung
Hosting
Ein auf WordPress abgestimmtes Hosting erspart dir nicht nur Zeit bei der Einrichtung, sondern macht deine Seite mit weniger Aufwand von Haus aus wesentlich schneller.
Ich setze hier auf das Managed Hosting von Raidboxes.de. Hier ist es denkbar einfach WordPress zu verwalten. Mit nur einem Klick erstellst du eine WordPress Installation – die dort Boxen genannt werden.
Vom Dashboard aus lässt sich dann so einiges einstellen, wie z.B. serverseitiges Caching, PHP-Version und WordPress sowie Plugin Updates. Und nicht zu vergessen die automatisierten Backups.
Ich habe auch Erfahrung mit anderen Hostern wie All-Inkl., Strato, 1und1 sowie Webgo. Ich bin aber schlussendlich bei Raidboxes hängen geblieben, da hier der Support und die Leistung für mich unschlagbar ist.
Servertechnologie, Managed Hosting, schnelle SSD Platten, serverseitiges Caching, etc. … all das hat Auswirkung auf die Performance. Aus diesem Grund solltest du bei dem Punkt nicht sparen.
Bildoptimierung
Hier empfehle ich immer die Bilder schon vorab zu optimieren. Dies klappt wunderbar mit Photoshop oder dem kostenlosen Onlinetool Imageresizer. Mit letzterem können bis zu 20 Bilder auf einmal optimiert und in der Größe angepasst werden.
Als Plugins kann ich Shortpixel, Smush it oder auch Robin image optimizer empfehlen. Diese funktionieren nach ähnlichem Prinzip und können bereits beim Upload die Bilder optimieren.
Grundsätzlich sollen folgende Regeln eingehalten werden:
- Bilder richtig dimensionieren
- Bilder optimieren
- in WordPress einsetzen

Theme
Ein weiterer absolut wichtiger Faktor ist die Wahl des Themes.
Oft sind die bekanntesten eher die langsamen Themes, da diese von Haus aus mit Funktionen, Slidern und Pagebuilder vollgepackt sind. Für Anfänger klingt das erstmal natürlich verlockend. Der Grund dafür ist, dass jeder vermeintlich zu einer super tollen Webseite kommt. Natürlich sind viele Funktionen und (unnötige) Features auch Verkaufsargumente, aber falsch eingesetzt kann dies rasch zu einer langsamen Seite führen, selbst einfach aufgebaute. Das liegt daran, dass dadurch oftmals sehr viele Prozesse im Hintergrund laufen, die deine WordPress Seite langsam machen.
Spätestens wenn du noch einiges an externen Skripten, Tracking und Co. verwendest, wird deine Seite möglicherweise in die Knie gezwungen.
Hier gebe ich Dir eine kleine Empfehlung für einfache schnelle WordPress Themes:
- Kadence WP – bereits in der kostenlosen Version grandiosen Funktionsumfang mit einigen Startersites die kostenlos einfach zu installieren sind.
- Genesis Framework – Nicht kostenlos, aber sehr sauber programmiert, mit vielen optionalen Child-Themes dazu.
- WP Astra – hier empfehle ich die kostenlose Version, die auch schon sehr gute und umfangreiche Funktionen und sehr viele Startersites besitzt, die du fix und fertig installieren kannst.
- WP Standard Theme twentytwentyone, welches ebenfalls kostenlos ist.
Page Builder
Auf diesen Themes kannst auch Pagebuilder wie Elementor und co verwenden, ohne die Seite noch unnötig aufzublasen. Aber auch hier empfehle ich dir den neuen Editor von WordPress – den Gutenberg Editor – zu nutzen. Mit Zusatzplugins von Kadence und WP Astra ist der Funktionsumfang fast ident wie mit den großen Pagebuildern. Aber ohne Performance-Bremse.
Plugin
Bei den Plugins spielt nicht unbedingt die Anzahl eine Rolle. Aber eine Grundregel gibt es hier dennoch: Installiere so wenige Plugins wie möglich und so wenig wie nötig. Viele Plugins können durch einfache Code Snippets ersetzt werden. Diese werden meist in die functions.php geschrieben und ersetzen nicht selten einige Plugins.
Es muss auch nicht immer ein kostenpflichtiges Plugin sein. Auch wenn ich Fan von Premium Plugins bin, setze ich auch diese mit Bedacht ein. Hier stellt sich mir die Frage, ob es für meinen Wunsch auch ein kostenloses sowie vertrauenswürdiges Plugin gibt. Wenn nicht, greife ich zu Premiumvarianten und investiere lieber eine Kleinigkeit. Der Vorteil ist, dass diese fast immer gut gewartet werden und der Support bei Fragen oder Problem zur Seite steht.
Caching und Minify
Eine langsame Seite wird durch Caching nicht schnell!
Was bedeutet das? Erst wenn alle besprochenen Punkte optimiert sind, kommt Caching und Minify ins Spiel. Aber alles der Reihe nach.
Caching und Minify komprimiert die Daten und speichert sie statisch. Dadurch kann die Seite schneller vom Server abgerufen werden.
Es gibt kostenlose Plugins wie WP-Fastest Cache oder WP-Supercache, die eine solide Arbeit leisten. Hier empfehle ich aber absolut das Premium-Tool WP-Rocket Cache. Bei diesem Caching Plugin ist die Einrichtung spielend einfach.
Und sollte es Probleme geben steht dir ein Top-Support-Team zur Seite.
FAZIT:
Mit dem Beitrag habe ich dir eine Schnellübersicht gegeben, warum eine schnelle Webseite so wichtig ist. Und auch eine Erklärung, was eine Seite langsam macht. Dazu einfache Tipps zur Verbesserung deiner WordPress Ladezeit. Das Thema ist aber so umfangreich, dass hier nicht alles im Detail aufgelistet wird, da das den Rahmen des Artikels sprengen würde.
Du hast das Gefühl deine WordPress Seite lädt ewig? Du weißt nicht wo du anfangen sollst das Problem zu beseitigen?







