Erfolgreiche Optin Landingpage mit diesen Tipps
Lass mich dir in diesem Artikel zeigen und erklären, welche Elemente du unbedingt auf deiner Landingpage haben solltest und wie du mit simplen Tricks deine Conversion verbesserst.
Vorab möchte ich dir gerne eine kleine Geschichte aus meiner Anfangszeit im Online Marketing erzählen, die natürlich zum Thema passt…
Meine ersten richtigen Erfahrungen durfte ich damals in der Nische von Programmen zum Abnehmen erleben. Ich stand an dem Punkt, an dem mein erstes eBook (ein Ratgeber fürs Abnehmen mit einem zehn tägigen Plan) fertig war. Um dieses schließlich auch verkaufen zu können, benötigte ich eine Landingpage. Kurz gegoogelt und Optimizepress (ein Tool, mit dem man Landingpages und andere Seiten erstellen kann) für WordPress gekauft.
Ich suchte einfach eine Vorlage heraus, die mir persönlich gefällt und fügte ein paar Texte ein, von denen ich dachte sie wären gut… Nun fing ich an das Produkt und die Landingpage zu bewerben, was auch gut funktionierte, jedoch ohne einen einzigen Sale.
Kernaussage zu Landingpages
Ich verstand zum ersten Mal eine wichtige Sache, die ich dir gleich hier mit auf den Weg geben möchte: „Es ist völlig egal, wie du deine Landingpage findest. Deine Zielgruppe muss sie gut finden“. Das bedeutet: Was für dich vielleicht nicht gut oder sogar unseriös wirkt, zieht bei deinen Besuchern. Damit meine ich vor allen Dingen deine Texte, deine Inhalte und das Design, welches von vielen vernachlässigt wird.
Gehen wir zusammen nun ein paar wichtige Elemente deiner Landingpage durch, die du direkt so für dich übernehmen kannst.

Das Design
Viele vernachlässigen das Design sowie das Designen der einzelnen Elemente, zum Beispiel die Farbe deines CTA Buttons. Da du eine Optin Landingpage erstellst, ist es auch wichtig, dass du deinem Besucher etwas gibst, was er „anfassen“ kann. Mit Sicherheit wirst du mit einem Freebie arbeiten, zum Beispiel ein kostenloser Kurs, ein eBook, ein Podcast oder ein Whitepaper…
Gib deinem Besucher auch etwas, was dies veranschaulicht. Damit meine ich ganz simpel ein 3D Cover – und zwar ein schönes! Kein Cover, welches in drei Minuten halbherzig erstellt wurde, sondern ein ansprechendes, zum Thema passendes Cover, das dein Angebot abbildet.
Ich gebe dir hier eine direkte Empfehlung, wie du das mit zwei verschiedenen Möglichkeiten sehr leicht auch als Anfänger umsetzen kannst:
Möglichkeit 1: Canva und Myecovermaker
Canva solltest du bereits kennen… eigentlich jeder, der im online Marketing unterwegs ist kennt Canva. Ein kostenloses online Tool mit dem du sämtliche Grafiken, Layouts, Logos, 2D Cover, Werbeanzeigen etc. erstellen kannst. Du kannst dich natürlich kostenlos dort anmelden. Canva nutzt du, um dein 2D Cover zu erstellen. Hierfür findest du sehr schöne Vorlagen.
Hast du nun dein Cover in 2D, dann lädst du es dir ganz einfach auf deinen Computer herunter. Nun erstellst du dir einen Account bei myecovermaker (auch kostenlos) und lädst dort dein 2D Cover hoch. Nun wählst du eine Vorlage aus, zum Beispiel ein eBook und platzierst auf dem Mockup dein 2D Cover. Anschließend kannst du dir das fertige 3D Cover herunterladen. Manche Mockups kosten etwas, andere sind kostenlos. Das kommt ganz auf dein Mockup an.
Möglichkeit 2: Mediamodifier
Ein Tool, welches ich selbst auch nutze ist Mediamodifier. Hier kannst du genau das gleiche erstellen, was du mit Canva auch erstellen kannst. Außerdem kannst du direkt dein fertiges Cover auf ein Mockup platzieren. Du findest außerdem viele vorgefertigte Vorlagen, die du an deine Bedürfnisse anpassen kannst. Rundum ein super Tool!
Die Farbe deines CTA Buttons
Was außerdem sehr wichtig ist, ist die Farbe deines CTA Buttons. Grundsätzlich sollte die Farbe zu dem Rest deiner Landingpage passen. Hier kannst du ein paar Kombinationen verwenden:
• Blauer Hintergrund und weißer CTA mit schwarzer Schrift
• Blauer Hintergrund mit gelbem CTA und schwarzer Schrift
• Weißer Hintergrund mit blauem CTA und schwarzer Schrift
• Weißer Hintergrund mit orangenem CTA und grauer Schrift
• Helles Hintergrundbild (fast transparent) dazu orangener CTA und schwarzer Schrift • Dunkles Hintergrundbild (fast komplett schwarz) dazu roter CTA und weißer Schrift • Dunkles Hintergrundbild (fast komplett schwarz) dazu weißer CTA mit schwarzer Schrift
Die Schriftfarbe bezieht sich auf die CTA Schriftfarbe
Achte außerdem auch immer darauf, dass du eine Sub Headline in deinem CTA Button einfügst. Zum Beispiel: „JA! Ich will meinen kostenlosen Ratgeber“ als Button Main Headline und als Sub Headline :“ Jetzt Kostenlos Herunterladen“
Die Struktur / Der Aufbau
Nehmen wir den Ablauf unserer Landingpage einmal genauer unter die Lupe: Die Pre Headline
Fangen wir mit der Pre Headline an. In diesem Artikel geht es ja um eine Optin Landingpage und was können wir besser in die Pre Headline schreiben als einen Text wie: „EXPERTE XYZ / EXPERTIN XYZ SCHENKT DIR SEINEN / IHREN KOSTENLOSEN RATGEBER“. Ruhig einen knackigen, kurzen Satz in Großbuchstaben. Gerne kannst du das Ganze auch farblich hinterlegen.
Die Main Headline
„So erreichst du dein Ziel in Zeit xyz – ohne selbst ein Experte in Them xyz sein zu müssen“. Verwende gerne diese Vorlage für deine Landingpage, sie beinhaltet alles Wichtige, was eine Main Headline beinhalten muss und regt außerdem zum Weiterlesen an. Deine Main Headline sollte auf keinen Fall zu kurz oder zu lange sein. Die Faustregel hierfür ist in Desktopansicht maximal 4 Zeilen – besser 3 Zeilen.
Die Sub Headline
Nach der Main Headline folgt direkt darunter die Sub Headline. Diese sollte sich auf die Main Headline beziehen und nochmals wichtige Informationen hinterherführen. Ein Beispieltext hierfür wäre folgender: „Lade dir direkt meinen kostenlosen Ratgeber herunter und starte noch heute damit, dass Problem xyz zu lösen“
Grafisches Element
In der nächsten Sektion kannst du sehr gerne ein grafisches Element, wie zum Beispiel ein Video oder ein Foto von dir einblenden. Solltest du keines der beiden haben, dann blende hier einfach das 3D Cover ein.
Es gilt: Mit einem Video wirst du definitiv die besseren Ergebnisse erzielen können, ist aber kein Muss.
Bullet Points
Ein hervorragender Eye-Catcher, der leider viel zu oft missachtet oder einfach weggelassen wird. Bullet Points sind kleine Aufzählungszeichen, die sich auf deine Landingpage und dein Freebie beziehen.
Verwende am besten eine ungerade Zahl an Bullet Points – klappt tatsächlich besser als eine gerade Zahl. Damit meine ich beispielsweise 3, 5, oder 7 Bullet Points. Zähle hier am besten 3 kurze, knappe Punkte auf, warum man sich ausgerechnet für dein Freebie entscheiden sollte. Schreibe deine Bullet Points auf jeden Fall lösungsorientiert! Damit meine ich: Keine Eigenschaften deines Freebies, sondern lösungsorientierte Punkte.
Über dich Sektion
Als nächstes folgt noch eine „Über dich“ Sektion, in der du kurz und knapp darüber sprichst, wer du bist, wie deine Geschichte aussieht und warum du der Experte bist. Diese Sektion bewirkt wahre Wunder und kann deine Conversion sogar verdreifachen!
Am besten blendest du noch ein Foto von dir ein, damit sich Besucher ein Bild darüber machen können, wer du bist. Du gibst ihnen sozusagen eine Person, der sie vertrauen können.
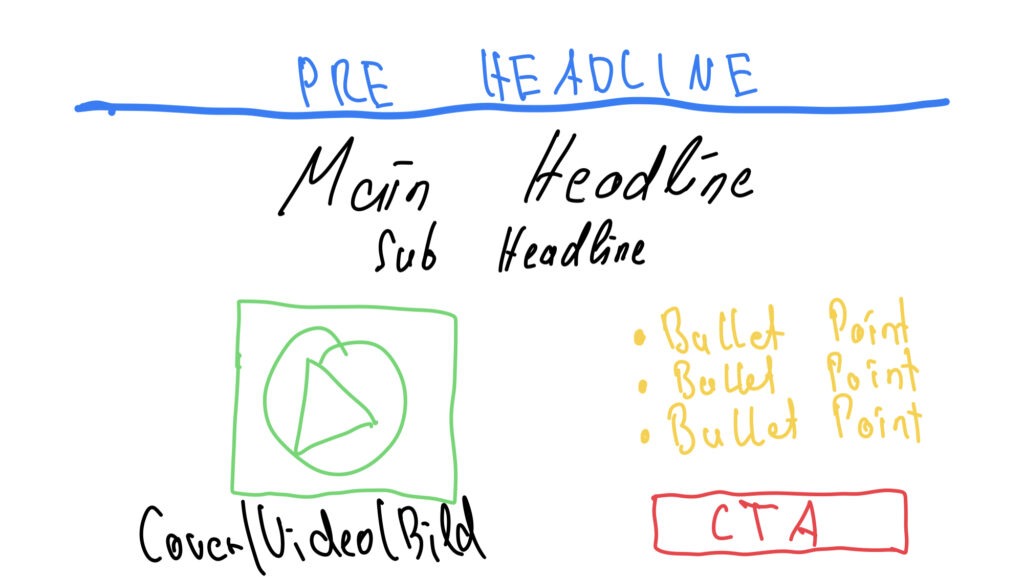
So könnte deine Landingpage aussehen
Hier blende ich dir noch eine Grafik mit den wichtigsten Elementen ein, die ich dir in diesem Artikel vorgestellt habe.

Du möchtest wissen, wie du dir anhand eines Sales Funnels ein eigenes, profitables Online Business aufbauen kannst? Klicke hier und erfahre mehr.